
It’s not easy to stand out on a search engine page. Traditionally there have only been a few ways to stand out in a sea of blue links; you write a long meta-description that includes popular search queries, you vie for the top ranking spot, and you hope for the best. It’s a listing style where all pages are created equal, with the same character counts and limitations for all.
However, it is easier to stand out on a search engine page when you take advantage of microdata.
What’s microdata?
Search engines are complicated, vast, and impressive—but they aren’t that smart. They can recognize the text on a page, but they have no way of knowing what any of the text actually means. Schema microdata aims to fix that. It allows users to mark up their pages with specific vocabulary that search engines can understand, which, in turn, allows the search engine to better understand the content on the page and provide users with more relevant results.
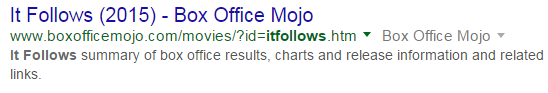
Confusing? I think so too. Let’s dive straight into an example. Here’s a typical search result (with no microdata) if someone searches for the movie It Follows.

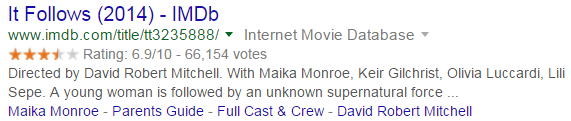
Look familiar? A little plain? Check out IMDB’s listing for the same movie:

IMDB’s search listing is not only more eye-catching, but it also provides more immediate data for users. In other words, microdata improves Google’s UX and your click-through-rates. Huzzah for win-wins!
Cool, but how does microdata actually work?
Well, hypothetical reader, that’s a doozy of a question. Microdata is implemented through using various vocabularies; the most common vocabulary is called schema. Schema is the brainchild of a rare collaborative effort between Google, Microsoft, Yahoo, and other companies who wanted to create a standardized markup language. This means that you only have to markup your pages one time, instead of marking them up separately for each search engine.
In basic terms, schema is a collection of different “itemtypes” that correspond to different kinds of web content. To return to our IMDB example, the It Follows page has the itemtype movie. Each itemtype has a list of itemprops that search engines recognize as related – in the case of the “movie” itemtype, the itemprops are things like “director” or “trailer.”
If you were writing a page for a local business with the “local business” itemtype, you would find that it had an entirely different set of itemprops, like “hours.” Itemtypes allow the search engine to recognize your general topic and itemprops allow search engines to read the specifics of that topic.
Schema is like a library cataloging system
Let’s try a real world analogy. Schema is sort of like a cataloging system at a library, where the itemtype represents the genre of book and the itemproperties represent the specific elements that are common across books of that genre.
For example, you might have a Mystery genre (your itemtype) section in your library. Each book is different but has a number of shared general elements, such as author, publishing date, and so on. These specific elements would be your itemproperties.
Let’s say you wanted to give people the option to search books by protagonist. There’s a "protagonist” itemproperty associated with the “mystery” itemtype. Then you’d go through each book, find the name of the protagonist, and mark it with the “protagonist” itemprop.
By doing this, the library’s system would be able to recognize that the marked name is the name of the protagonist and provide that information to the prospective mystery novel lover.
At this point, you may be asking yourself which itemprops correspond to which itemtypes. Don’t worry, you don’t have to guess. Just go to schema.org. It contains listings for all the itemtypes (and there are many, many itemtypes.)
On each itemtype page, there is a list of the itemproperties that are compatible with that itemtype, as well as a bunch of other helpful information, like how to best format each itemproperty. You can even create your own itemtypes—even though the chances are that someone has already beaten you to it.
Sounds complicated, can I get an example?
Schema markup can be intimidating at first, but all it involves is placing simple HTML code around the items that you want to markup. The IMDB markup is a little complicated, so we’ll start with an easier example.
Let’s say that I run a hot dog business: “Benn’s Diggity-Doggone-Good-Dogs.” (Just a name I came up with, it’s not like I have a life-long dream to own a hot-dog stand or anything.) On the homepage of my website I have the following text:
<div>
“Benn’s Diggity-Doggone-Good-Dogs has been providing world class hot dogs to the Chicago area for over 50 years. Eat on the cheap with our $2.00 Chicago dog classic, winner of the national HOT DAWG AWARD.”
</div>
Sounds like a great business, but all the beautifully written hotdog-centric text is just text to a search engine. Let’s fix that with schema.
*Note for non-HTML people, a <div> is simply a way of dividing and sectioning pages out in HTML. It’s just a formatting tag, don’t be afraid!
How to add schema to text
First we’d add an itemtype and itemscope code snippet. The itemtype tells the search engine that this content is about a restaurant, the itemscope tells the search engine precisely which data belongs to the itemtype.
If I had another section on the Benn’s Diggity-Doggone-Good-Dogs homepage advertising “Benn’s Car Wash Service,” I wouldn’t want the whole page categorized as a restaurant. By setting the itemscope at the div level, the search engine knows that ONLY this particular div is talking about a restaurant. If your entire page is about the same thing it may be appropriate to include the itemscope at the header or page level. In this case, I only want the text in this div to have the itemtype “restaurant.”
<div itemscope itemtype=http://schema.org/restaurant>
“Benn’s Diggity-Doggone-Good-Dogs has been providing world class hot dogs to the Chicago area for over 50 years. Eat on the cheap with our $2.00 Chicago dog classic, winner of the national HOW DAWG AWARD.
</div>
Now the search engine knows that this particular <div> is talking about a restaurant. It’s a start, but we can do much more. Now we go into the page text and markup anything we can with the properties associated with the restaurant itemtype.
<div itemscopeitemtype=http://schema.org/restaurant>
“<span itemprop=”name”>Benn’s Diggity-Doggone-Good-Dogs</span> has been providing world class <span itemprop=”servesCuisine”>hot dogs</span> to the Chicago area for over 50 years. Eat on the cheap with our <span itemprop=”priceRange”>$2.00</span> Chicago dog classic, winner of the national <span itemprop=”award”>HOT DAWG AWARD</span>.”
</div>
With this markup, the search engine now knows that Benn’s Diggity-Doggone-Good-Dogs is a restaurant that serves hot dogs which cost two dollars and that it has won the very prestigious HOT DAWG AWARD. With schema, the search engine is basically able to glean all the same information from the paragraph that a person would.
But what if I don't want to fuss around with HTML?
I don’t blame you. Fortunately for you, there are lots of tools to make the implementation of microdata easier.
My personal favorite is Google’s “Structured Data Markup Helper.” This tool shows you the webpage you want to optimize and allows you to simply highlight text and specify the schema property you want for that text. The tool then spits out HTML with the markups already added. This saves time and provides a valuable look into the basic HTML needed to complete the process. It has a limited number of itemtypes, so it isn’t suited for advanced schema markup. Still, it’s a great place to start.
Schema seemed scary, but now I understand how great is. I love schema now, Benn!
I was hoping you’d say that! Schema is like It Follows–initially terrifying, but ultimately really great. Yeah, I know I’m shamelessly plugging that movie. I love it alright?
Microdata markup sounds very technical, precise, and complicated, but once you understand the basics it’s easy enough to implement and pays big SEO dividends. It may get a little tedious to mark up your website, but it’ll make your pages easier to read for search engines and people alike. This ultimately boosts your CTR and overall search engine presence.
--
Have you seen It Follows? Do you love it as much as Benn does? How do you use schema and microdata? Email us at [email protected] or tweet us @Perfect_Search!
