
For Guide to Web Design, Part 1, go here.
Color is a pivotal component in designing a website. The tone has to fit that of the company or brand, and it can be challenging to get a good balance of colors that are harmonious with one another. The following is a list of resources to help you get started in choosing a color palette that works for you.
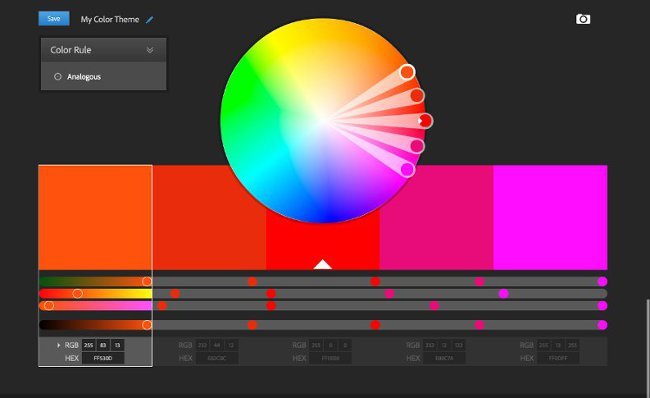
Adobe Kuler

Use Adobe, because what designer doesn’t? We all know everybody uses Creative Suite because it’s powerful and intuitive. Have you ever thought to use Abode’s other great inventions? Adobe Kuler is killer (see what I did there?) for putting together color schemes. You’re able to enter hex codes and sort palettes by monochromatic, triad, complementary, analogous, compound and shades. You’re also able to search through already made schemes. For example, I’m in the process of designing a currency site so I searched ‘money’ and dozens of green themed palettes were laid out before me. Adobe Kuler is definitely among the most robust color resources.
UPDATE: Adobe Kuler is now called Adobe Color CC
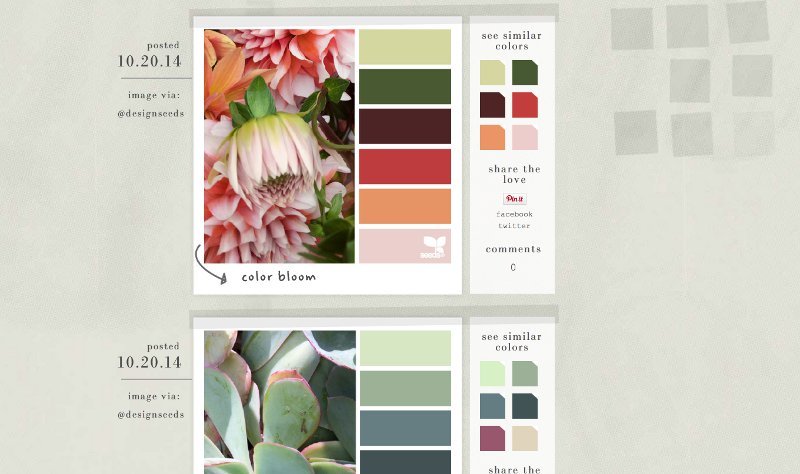
Design-Seeds

For those who are a bit more visual and are into the origins of some palettes, you will also love Design-Seeds. Palettes are made from photographs with the only downside being that hex codes aren’t readily available. (But that’s nothing a little DigitalColor Meter can’t fix, available for all Mac users). You are able to search by a theme, such as Autumn or Market Hues, and also by a single color.
Coolors

Another great new tool that came out recently is Coolors. Its interface is simplistic, yet is a little restricting in creating custom palettes. Similar to Adobe Kuler, you can enter in your hex codes and get palettes based on those or just keep pressing the space bar for a wheel of unlimited random palettes.
Color Hailpixel
![]()
Color Hailpixel has an interface similar to Coolors, where you can search for just the color you need by scrolling and moving your mouse. While Coolors sets up palettes for you, Color Hailpixel gives you a lot more freedom with less direction in creating specific color combinations. Choose Coolors if you don’t have a palette in mind and need help generating one and choose Color Hailpixel if you know what you want and if you want a little more freedom in roaming for your perfect color.
Make sure to check out our Guide to Web Design, Part 1: How to Choose Stock Images and stay posted for our Guide to Web Design, Part 3: Design Blogs you Should Follow!
Are there other color resources that you use? Tell us about them in the comment section below, email us at [email protected], or tweet us @Perfect_Search!
