
Metadata. Sounds fancy, right? It seems like some sort of crazy technical code that only a senior web developer understands—but that’s not the case. No need to fret any longer, my fellow non-developers. After you read this blog post, the scary metadata monster will no longer be an entity to fear.
Let’s talk about the most important pieces of metadata: Headlines, title tags, alt tags, and meta descriptions.
But first! Something to keep in mind regarding metadata is that it should always relevant to the page you are writing for. While it may be tempting to create metadata using keywords that have high search volume (whether they are related to your site or not), that’s not a best practice and it will not yield successful SEO results.
Now that we’re all on board, let’s dive in.
Headlines
Headlines are pretty much what they sound like—they’re a headline to a specific web page. They improve content readability and should always directly relate to what the overall theme of the page is about.
For example, let’s say you sell dog costumes. After performing some keyword research to find the best dog costume-related terms that have high search volume and low competition, your headline should include this valuable phrase. It could be something like “Dog’s Halloween Costume.”
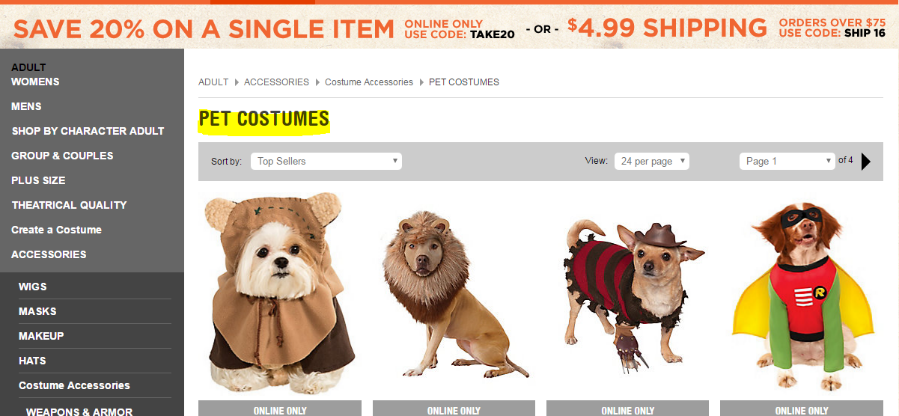
The highlighted yellow portion on the image below is what a headline looks like on an actual web page. (Feel free to enjoy a quick browsing session of adorable puppy costumes before you return to your metadata lesson).

The main headline, or H1, is the most important headline on a page. There shouldn’t be multiple H1’s on a page. To break up content, further subheadings like H2’s, H3’s, and so on can be used.
Title tags
Title tags are important for both SEO and user experience. Of course, the effectiveness of title tags (and all metadata!) has been under a lot of debate lately. Check out this article to learn more about the discussion.
Nonetheless, it’s still necessary to optimize your title tags. Here’s why: Title tags tell the search engine what a page is about and can help with rankings. The more relevant your title tag is to the page, the better.
While title tags have a lot to do with web crawlers, they should ultimately be written for users. The recommended length for a title tag is between 50-60 characters but the max limit is 62. If your title tag exceeds this length, the search engine will cut off your text, which isn’t as user-friendly.
The next image you will see shows you what the title tag looks like in the SERP (search engine results page). The title tag is the text in blue. See how it’s a kind of preview for viewers? That’s why it’s important to keep the title tag relevant and specific—it’s going to be the first thing that organic visitors see.

Now that we’ve established what a title tag is and why it matters, here’s an insider tip. Like choosing any valuable keyword to include on a site, title tags perform best when they include keywords with high search volume and low competition. That means that you are striving to use keywords that many users are looking for, but your competition isn’t taking advantage of.
Meta descriptions
A meta description is the snippet of text you see when a result appears on the SERP, or search engine results page. It’s the little paragraph explaining the link that users are about to click.
While meta descriptions are not a ranking factor, they are still very important because they entice users to click on your link. If your meta description is strong, you’ll have a higher click-through-rate (CTR). This means more people landing on your site, which could increase your conversions.
Here’s an example of a meta description from that dog costume page we’ve been referencing. The meta description starts and ends with those words highlighted in yellow. While this meta description does describe the link’s content, it’s important to note that this meta description runs a bit long. Since it’s over 155 characters, it got cut off.

Another thing this meta description doesn’t pull off: the call-to-action (CTA). Every meta description should a CTA because they encourage users to interact with your site.
Meta descriptions should also be keyword-rich and no longer than 155 characters. It is important to try and stick as close as possible to this character length. If your description is too long, search engines will truncate it like the example above, and if it’s too short they may pull random content from your site. You want to make sure that you are in control of the content that will be seen by users.
Alt tags
Let me tell you a secret. The first time I heard the phrase “alt tag,” all I could think of was the “alt” button on my computer. Boy, was I mistaken.
Alt tags are basically codes that tell a search engine what an image is. When you place an image on your site, it may be uploaded as “image 1” or “picture 752” which means absolutely nothing to search engines.
Search engines do not have the ability to understand images so you need to accurately describe what an image is in words. That’s what alt tags are for—they’re just another way to help crawlers read, index, and rank your site.
When I was learning to write alt tags, I was taught to think of it like you are describing an image to someone who cannot see. This technique definitely helps because it makes you think in detail and helps you define an image in a way that can be universally understood.
Just like title tags, alt tags should use relevant keywords and they should be clear and concise. Below is an example that Spirit Halloween used for one of their adorable dog costumes. You can see where the alt tag starts with the yellow highlighted “alt” and then they continue to describe the image. Click the image below to zoom in.

--
We did it! Give yourself a good pat on the back for getting to know the metadata basics. Interested in learning a little bit more about metadata? Check out this blog post on optimizing e-commerce title tags.
Have any burning metadata questions we didn’t cover? Let us know by tweeting us at @Perfect_Search.
