
When you’re developing a website, you tend to be more concerned with the nitty-gritty of getting the site to, you know, function than getting it noticed.
However, it’s important to incorporate SEO best practices into your new website. A well-rounded web developer is someone who both masters a site’s functionality and knows how to bring it to the right users at the right time.
Following SEO for web development will make sure that all your hard work pays off and people actually visit your site. Plus, making sure that your original code is optimized for SEO means that you’ll have to go back and revise the site less later.
Here are 5 tips to optimize your website code for SEO.
1) Remember the meta data
Meta data lives in the HTML of your site—but it can have a big SEO impact. Don’t forget about including title tags and meta descriptions.
True story: The vast majority of the sites that we audit don’t have optimized meta data. Optimizing meta data is low-hanging fruit; it’s low effort and high impact.
Keyword research is key to crafting great meta data. The best keywords have high search volume and low competition. This sweet spot means that your newbie site has the best chance of getting seen.
For example, I did some quick keyword research when writing this post. “SEO Best Practices” and “SEO Tips and Tricks” pretty much mean the same thing, but while 1,000 people are searching for “SEO Best Practices,” only 260 people search for “SEO Tips and Tricks.” That’s why I went with the former!
Remember that title tags can go up to 70 characters max and each page’s title tag must be unique.
Here’s the basic code for site titles:
<title>Your Super-Awesome Keyword-Rich Title Tag Goes Here</title>
As for meta descriptions, they’re not a ranking factor but they can help with click-through-rate. Keep them under 160 characters to ensure that search engines don’t truncate them. Here’s the basic code for meta descriptions.
<meta name="description" content="This is an example of a fantastic meta description"/>
Need to brush up on your meta data know-how? Check out our beginner’s guide to mastering meta data.
(Psst. You can also always leave this task in the hand of the experts and have your digital marketing agency send over keyword-rich title tags and enticing meta descriptions.)
2) Think about the anchor text
Anchor text is the clickable text in a hyperlink. An SEO best practice is to have the anchor text directly relevant to the content of your link rather than a generic text.
We’ve all seen something like “Check out our company website here!”
A better way to do it is to hyperlink the most relevant, ideally keyword-rich part of the text, like this: “Check out our awesome Perfect Search Media website!”
Your anchor text can strengthen your internal linking structure, which is always a bonus for search engine crawlers. Make sure you’re taking advantage of these opportunities.
3) Always include alt tags
Okay, okay. Alt tags are part of meta data, but we wanted to give them their own shout-out.
Don’t skip over the alt tag in your usual <img> code—especially if your site is in the e-commerce business.
Alt tags help crawlers understand the content of your images and feed them to the users when someone searches a relevant term. They also help you rank in Google image searches, which is another valuable source of traffic.
The basic alt tag code structure is:
<img id="your-photo-id" src="[your-image-source-link]" alt="This is an example of the best alt tag ever">
it’s best to keep alt tags between 3-10 words. Be descriptive yet simple and straightforward!
For example, one of these is better than the other. Can you guess?
“Young man walking a dog in New York City”
vs.
“A man, probably having a bad day, walking his dog with a melancholy expression on a street in Brooklyn” (Hint: This is too long!)
4) Use external CSS and JS files
Not only does this help to organize your code, but having these files separated also improves the site’s loading speed. This will positively influence the site’s ranking since search engines like Google have a penalty for slow pages.
Have you checked up on your site’s speed? Try the Google PageSpeed tool.
If you don’t know how to separate the files yet, simply include the following snippets in the <head> section of your HTML like this:
<link rel="stylesheet" type="text/css" href="index.css">
Or like this:
<script type="text/javascript" src="index.js"></script>
Then, in your index.css or index.js files (preferably located in the same source folder), paste your usual CSS or JavaScript codes.
5) Optimize for mobile using media queries
If you haven’t thought about mobile-friendliness, the time is now. Google is rolling out the mobile-first index, which ranks websites based on the mobile version of content.
In other words, the crawlers are moving from crawling the web through a desktop point of view to crawling the web from a mobile browser point of view. Get on board with Google’s mobile state of mind. Having a mobile-friendly site is more important than ever.
Remember: Simply having a makeshift mobile site with less information than the desktop version doesn’t work. Your rankings could suffer.
Media queries can offer a responsive solution. When you use media queries, your mobile site will have the same content as the desktop site. The layout and navigation will vary depending on the resolution of the viewer’s web browser.
In a nutshell, there are two steps to using media queries:
1) Add the viewport meta tag into the <head> of your HTML file. The basic code is:
<meta name="viewport" content="width=device-width"/>
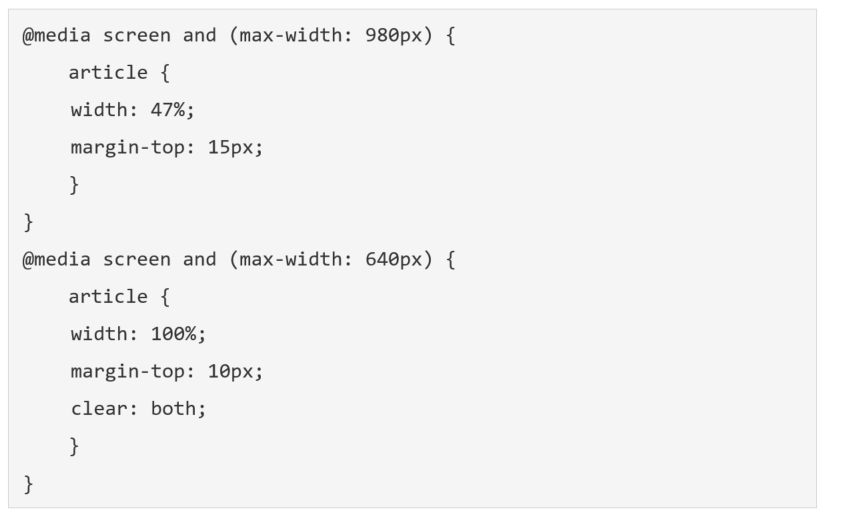
2) In <style></style> or your external CSS file, change the designs or scale the sizes for your site’s elements according to different browser resolution. For example, it will look something like this:

Interested? Watch this quick media queries tutorial on YouTube!
SEO + Web Development = 1 happy website
An understanding of SEO best practices can help any web developer’s career. The combination of digital marketing and web development is a set of skills that will pay great dividends in the years to come.
So go ahead, pat yourself on the back for reading this far! Eager to expand your digital marketing knowledge? Learn about the tests you can do to improve your website’s conversion rate.
