
Okay, you've probably heard so many inspirational quotes about how nothing is impossible. But let me tell you something--it really is impossible to know how your site is performing with limited data. While Google Analytics tracks a number of basic (and important!) metrics by default, sessions, users, and bounce rates won’t tell you the whole story.
To truly understand how visitors are using your website, you need to be taking advantage of Google Analytics’ events tracking feature. In my opinion, an event is the most complicated Analytics goal to set up, which causes many users to shy away from them. Never fear! Once you set up your first event goal and understand how versatile the feature is, you’ll use them non-stop.
Before we dive into the specifics of setting up a Google Analytics event goal, let’s take a moment to go over why they’re so useful. By default, Analytics allows you to create four basic kinds of custom goals: destination, duration, pages per session, and events.
The four types of goals
Destination goals trigger whenever a user lands on a specific URL. They’re ideal for e-commerce sites and contact form submissions, as you can set the goal to trigger whenever someone lands on your thank-you page.
Duration goals are a good fit for video-based sites. They track how long a user is on the site and trigger if the user stays engaged for longer than the threshold you set (ie: 30 seconds, 5 minutes, and so on.) They’re particularly useful for video-heavy sites, as users may start your video and stop moving their mouse. If the video is long enough, Analytics will see these users as dead and not engaged. However, the goal will still trigger, granting you with insight into how users are using your site.
Pages per session goals are ideal for content sites that feature a lot of articles. This kind of goal will trigger whenever users pass the threshold for a certain number of pages per session that you’ve set in Analytics.
Event goals allow you to easily track whenever a user interacts with a specific element on your site. Generally, I use it to track clicks on buttons and phone numbers. It offers the most control of any kind of goal tracking.
How to set up an event goal in Google Analytics
Now that we’ve covered the different types of goals, let’s dive into how to set up a custom event in Analytics. Let’s say that you want to track every time a user clicks the “login” button on your website’s homepage.
To accomplish this, you’ll need to do three things: generate an event code snippet, insert the code snippet into the appropriate element (in this case, the login button), and then set up an Analytics goal to recognize the code snippet. It sounds overwhelming, but trust me—you can do it. Let’s take it step by step.
Step 1: Make the code snippet
Just hearing the phrase “code snippet” might send shivers up your spine—but there’s a web tool that makes it as easy as pie.
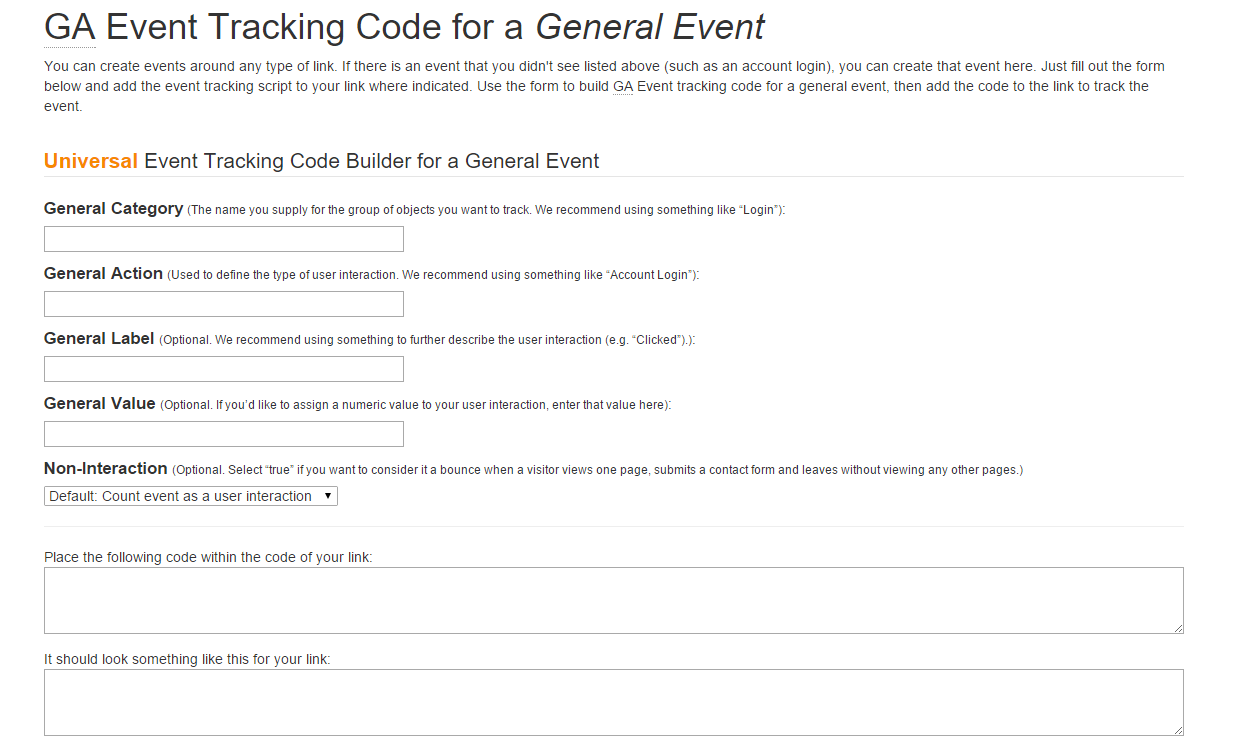
Visit this site and select the option to “Create Event Code.” On the next page, there will be a list of different event types. Don’t stress--these don’t matter. You can select any of the options--I always just use general event—and you’ll find yourself on a form that looks like the image below.

From here on, it really is as easy as pie. (Except now that I think about it, pie isn’t really that easy to make. It’s pretty easy to eat, though. Anyway. It’s easy.)
All you have to do is insert a name of your choice for the “category” and “action” section (label and value are both optional, you can add them if it makes sense). As a best practice, I recommend making the category and action something that you’d immediately recognize going through the code.
For instance, if I was creating an event to track clicks on a login button, I’d have the category be “Login” and the action be “Clicked Login Button.” It’s impossible to put something wrong here—just remember that you’ll need to remember this information later. Important note: Keep in mind that the “Category” and “Action” are the same here and in the goal you’re going to set up in Google Analytics. More on that later.
After you input your “Category” and “Action” labels, the GAconfig tool will spit out a code snippet in the bottom boxes. Copy-paste that sucker and move right along to step two.
Step 2: Insert the code snippet into your site’s HTML
Find the element on your site that you want to track. In this particular example, that means the login button. Most custom events I’ve set up have tracked a click-to-call phone number or a button on the site. These are link elements on the page.
In HTML, a link element displays itself in code as <a href=destination>displayed text of the link</a>. Basically, you’re going to want to go into your site’s back-end and find the <a></a> tags that correspond to whatever element you want to track.
Once you’ve found the <a></a> element in your site’s back-end, you just have to insert the code snippet you created in GAconfig tools in between the <a></a> tabs. It’ll look something like this:
<a href="javascript:void(0)" onClick="ga('send', 'event', { eventCategory: 'Login', eventAction: 'Clicked Login Button'});">Login</a>
Once you’ve finished rewriting the very DNA of your website (nice job!), we can move onto step three.
Step 3: Setting up the goal in Google Analytics
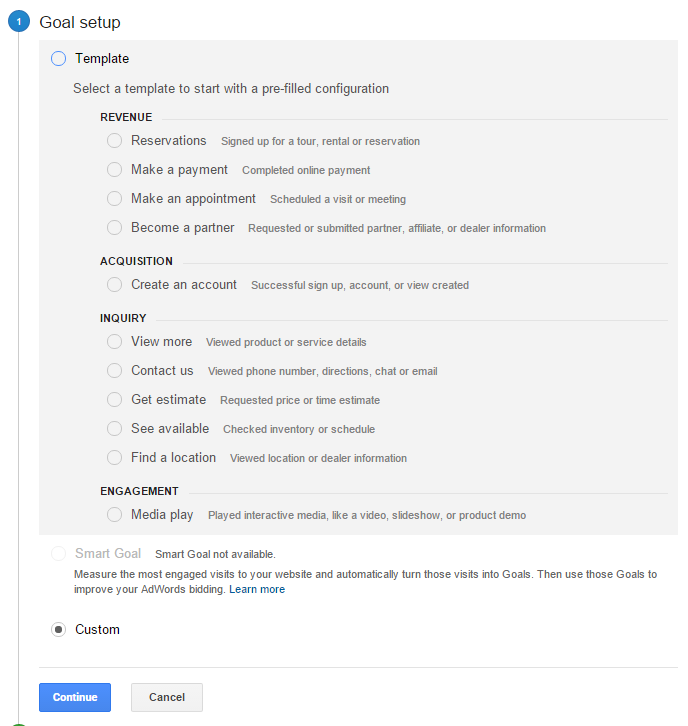
Open up Google Analytics, select the admin tab, and look for the “Goals” section in the rightmost column. Click on it and select the option to create a new goal. The first menu you’ll see will look like this:

Select the “custom” box and click next.
This will bring you to step two, which will ask you to name your goal and select what type it is. For our example above, we would name our goal “Clicked Login Button” and set the goal type as Event. Once you’ve named your goal, select Event and click next.
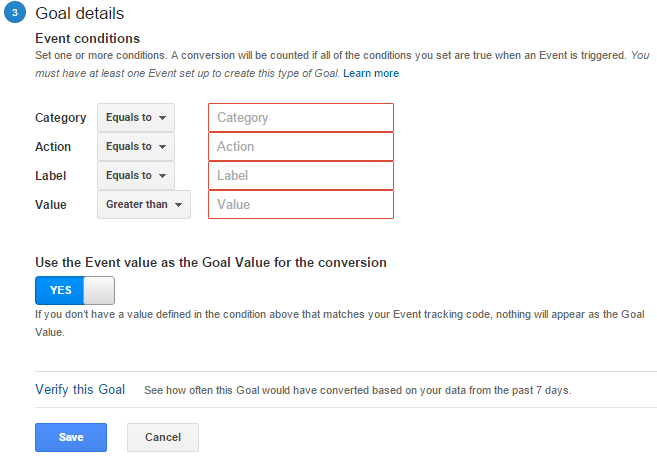
The third goal creation menu should look very familiar:

We’ve seen those four categories before; they’re the same as in the GAconfig menu! All you have to do now is type in the category and action that you designated in your original code snippet.
Whenever a user clicks on an element that contains an event code snippet with a category and action that match this event, it will trigger and count as a completed goal. Huzzah! Click save and congratulations, you’ve set up a custom Analytics event goal. Revel in your mastery of setting up your first goal.
PS: If you verify the goal and it says it has a zero percent conversion rate over the past seven days, don’t panic. You just added the event code snippet and so people haven’t been triggering it. Let the event run for a few days and check back before you worry about it not working.
--
If you want more technical how-to’s, check out my post on schema and Max’s post on Google Search Console features everyone should explore.
What kinds of event goals do you want to set up on your site? Were you daunted by the phrase “code snippet”? Any other questions? Don’t hesitate to tweet us @Perfect_Search!
